In this we will learn to make our own content type and publish it
To look at your Content types in the site browse to site actions > site settings > Content Types
There you will get a list of all content types
Click on create
Type name and desctiption and choose parent type as publishing
and you can choose to add it to new or existing group
I have choosen Name as Hobbies and Parent content type as Publishing Content type
Then you can add some columns from the content type page like i have added a yes no checkbox and a HTML summary page
and a existing columb as job description
Now open your sharepoint Designer
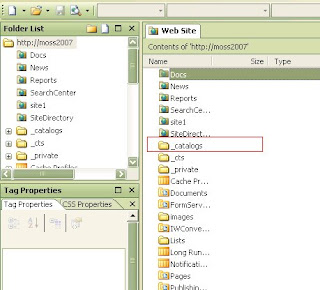
Open your site from file > open and site name
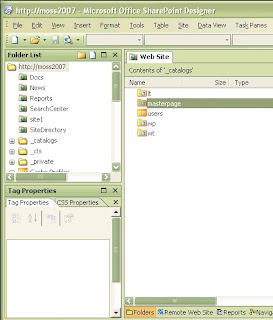
then open the _catalog folder
 Then open folder master page and click on page layout
Then open folder master page and click on page layout 

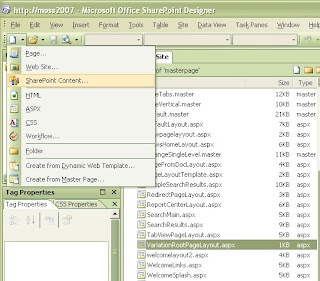
after that go to new and sharepoint content type

after it is listed in the list of content types, double click the content type and open it in design mode
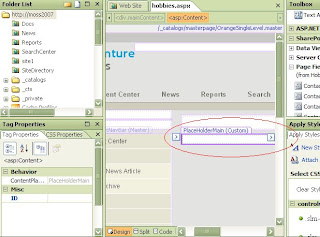
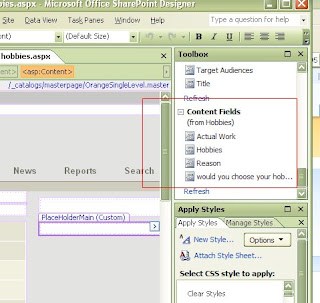
 There you will see the place holder part
There you will see the place holder part Go to the tool box situated at the right upper of the page and drap drop the columbs

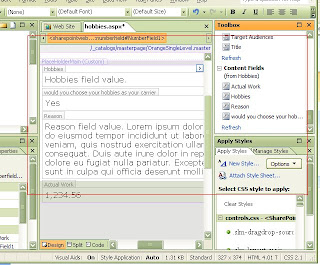
then you will see something like this
 Save this page check in the ocument and you are done, you have sucessfully made your own content type,
Save this page check in the ocument and you are done, you have sucessfully made your own content type,Wanna check that out ok,
Go to the main page of your site
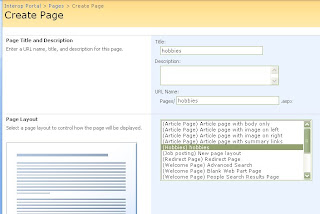
site actions > site settings and Create Page
 You see your creation listed there
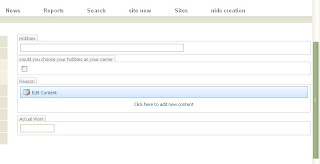
You see your creation listed there create a page using it and tadaaaaaaaaaa here is your own page


1 comment:
hey
Post a Comment